まとめなど
- iframe タグの src 属性に指定した URL に対してデータを送信し、その URL のページから送信されるデータを受信する。送受信、ピンポンするようなイメージ。
- 呼び出されるオリジン側の認証状態の操作を行う (ことで呼び出されるオリジンのCookieを操作する) のに便利
- 前回の 【TypeScript】iframe からの postMessage を受け取る汎用関数を作った – oki2a24 の仲間。


@popperjs/corebootstrapresolve-url-loadersasssass-loaderlaravel/webpack.mix.js に npm build 時の Bootstrap 5 の SASS の設定を追加laravel/resources/js/bootstrap.js に Bootstrap 5 の読み込を追加laravel/resources/sass/app.scss ファイルを追加し、 Bootstrap 5 の SASS を読み込む。laravel/resources/sass/_variables.scss ファイルを追加した。 Bootstrap 5 をカスタマイズする時の内容を書くためのファイル
Laravel 8 をインストールした直後に Vue.js 3 を SPA として最低限使えるようにしました。

addedfile イベント時に emit するが、この時に送出する変数としてイベント発生時に受け取れる file 以外に、 Dropzone オブジェクトも加える。話としては、 Vue.js 3 で Dropzone をラップした SFC その3 。ファイルアップロード前に確認操作を挟む – oki2a24 の続きとなります。

Vue.js 3 で Dropzone をラップした SFC その2 。 HTML 要素 の id ではなく要素そのものを指定して Dropzone と紐付ける等 – oki2a24 の続きとなります。
Dropzone はファイルをドロップや選択すると予め指定した URL に対して、自動的に即座にアップロードを開始します。 とても便利ですけれども、例えば、ヘッダに情報を追加した Axios を他のところでも使っているので Dropzone でも使いたい、ファイルアップロード前に確認操作を挟みたい、という時はどうしたら良いでしょうか?
本投稿では、ファイルアップロード前に確認操作を挟みたい、の例をとりあげます。

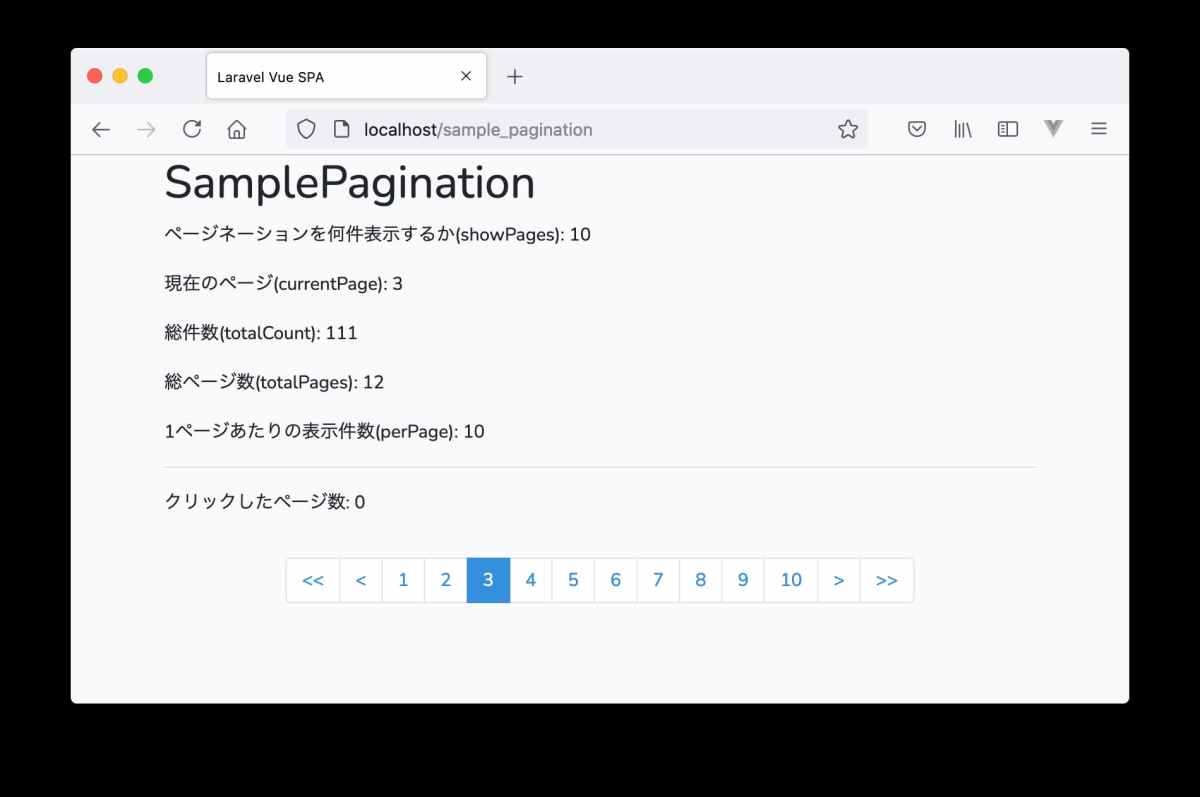
本投稿は、 【Vue.js】ページネーションコンポーネント(ページ遷移ごとにデータを取得するタイプ) | Wood-Roots:blog にて Vue.js 2 で書かれたページネーションのシングルファイルコンポーネント (SFC) を Vue.js 3 で書き直したものです。
元となった 【Vue.js】ページネーションコンポーネント(ページ遷移ごとにデータを取得するタイプ) | Wood-Roots:blog に感謝申し上げます!
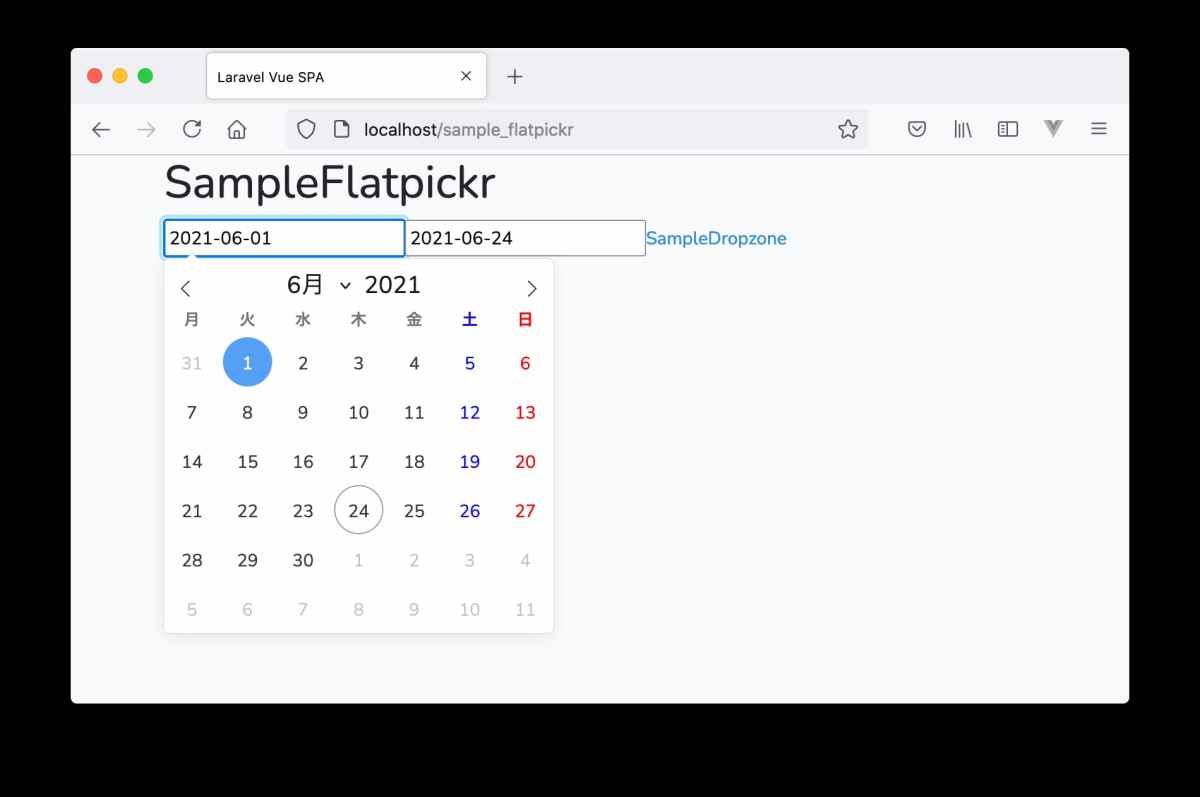
また、本投稿は、本ブログの Vue.js 3 で flatpickr をラップした SFCその2 。ページ移動時に発生していたエラーを解消する – oki2a24 の続きとなります。

Vue Router のリンクをクリックすると、次のエラーが発生していました。
Uncaught (in promise) TypeError: flatpickr__WEBPACK_IMPORTED_MODULE_1__.default.destroy is not a function
at app.js:17969
at callWithErrorHandling (app.js:6469)
at callWithAsyncErrorHandling (app.js:6478)
at Array.hook.__weh.hook.__weh (app.js:9214)
at flushPostFlushCbs (app.js:6669)
at flushJobs (app.js:6705)

<template> の <div> 要素の id ではなく、 <div> 要素そのものを Dropzone を紐づくようにした。