はじめに
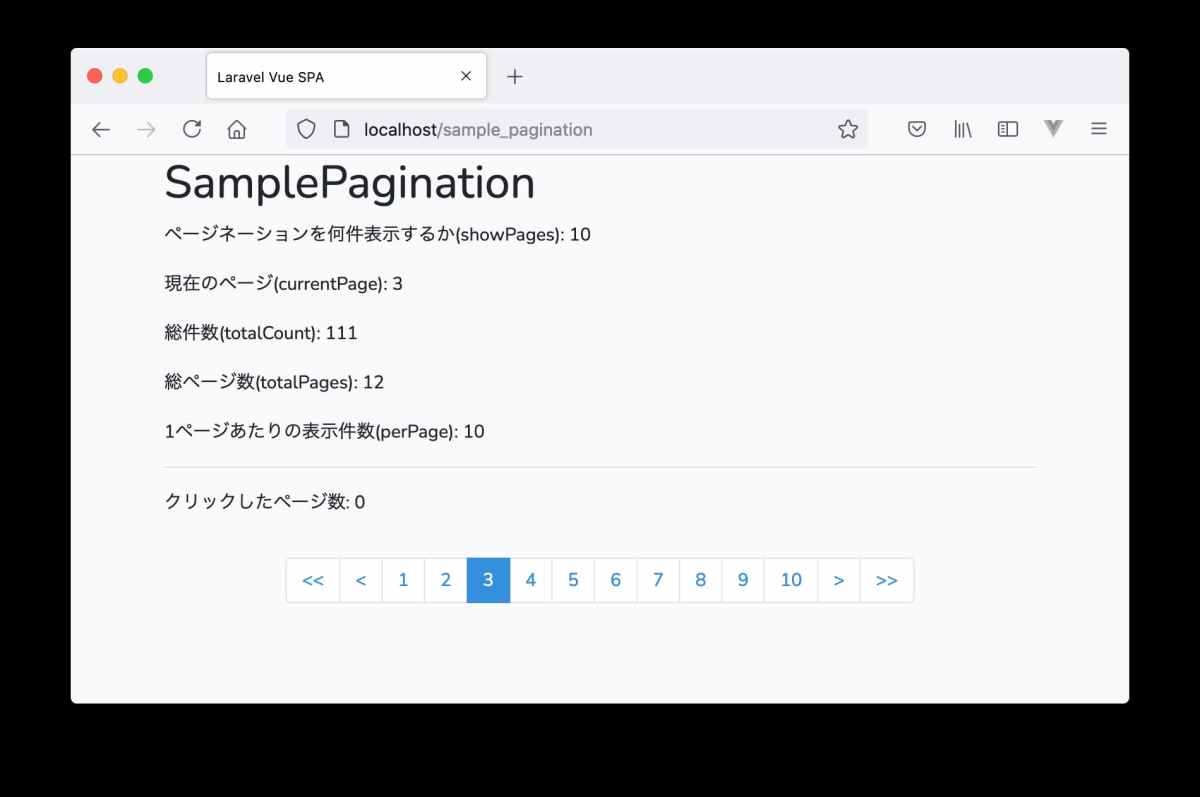
本投稿は、 【Vue.js】ページネーションコンポーネント(ページ遷移ごとにデータを取得するタイプ) | Wood-Roots:blog にて Vue.js 2 で書かれたページネーションのシングルファイルコンポーネント (SFC) を Vue.js 3 で書き直したものです。
元となった 【Vue.js】ページネーションコンポーネント(ページ遷移ごとにデータを取得するタイプ) | Wood-Roots:blog に感謝申し上げます!
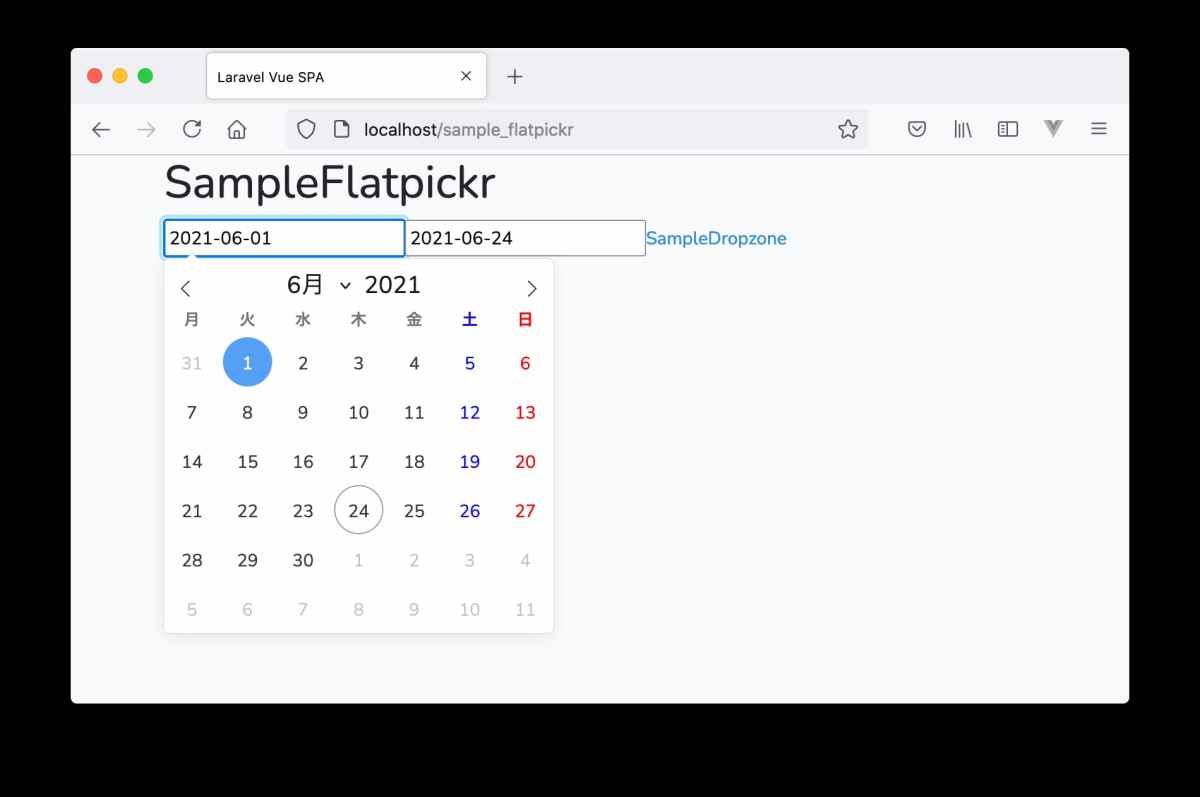
また、本投稿は、本ブログの Vue.js 3 で flatpickr をラップした SFCその2 。ページ移動時に発生していたエラーを解消する – oki2a24 の続きとなります。