どの状態から始めたか?
Laravel 8 をインストールした直後に Vue.js 3 を SPA として最低限使えるようにしました。

Laravel 8 をインストールした直後に Vue.js 3 を SPA として最低限使えるようにしました。


DATABASE_URL を外部の環境変数 (server レベル) で設定している。DATABASE_URL を指定する以外に、 DB_CONNECTION と DB_DATABASE も指定する必要がある。phpunit.xml に指定すればよい。 <server name="DATABASE_URL" value="sqlite:///:memory:?foreign_key_constraints=true" force="true"/>
<server name="DB_CONNECTION" value="sqlite"/>
<server name="DB_DATABASE" value=":memory:"/>

$ php artisan --version
Laravel Framework 6.20.30
$
$ composer show | grep spatie/laravel-permission
spatie/laravel-permission 4.2.0 Permission handling for Laravel 6.0 and up
$

Laravel のバリデーションクラスであるフォームリクエストをユニットテストするためのノウハウ – oki2a24 のリファクタリングを行いました。
PHPUnit のデータプロバイダを利用して、重複をできるだけ取り除いた内容となります。
本投稿での Laravel 等のバージョンです。
$ php artisan --version
Laravel Framework 6.20.30
$
$ composer show | grep phpunit/phpunit
phpunit/phpunit 9.5.7 The PHP Unit Testing framework.
$
refreshDatabase() を実行し、次にデータプロバイダを利用するテストメソッドを実行するため。
addedfile イベント時に emit するが、この時に送出する変数としてイベント発生時に受け取れる file 以外に、 Dropzone オブジェクトも加える。話としては、 Vue.js 3 で Dropzone をラップした SFC その3 。ファイルアップロード前に確認操作を挟む – oki2a24 の続きとなります。

Vue.js 3 で Dropzone をラップした SFC その2 。 HTML 要素 の id ではなく要素そのものを指定して Dropzone と紐付ける等 – oki2a24 の続きとなります。
Dropzone はファイルをドロップや選択すると予め指定した URL に対して、自動的に即座にアップロードを開始します。 とても便利ですけれども、例えば、ヘッダに情報を追加した Axios を他のところでも使っているので Dropzone でも使いたい、ファイルアップロード前に確認操作を挟みたい、という時はどうしたら良いでしょうか?
本投稿では、ファイルアップロード前に確認操作を挟みたい、の例をとりあげます。

mailhog/mailhog イメージを使うだけ。.env を変更するだけ。

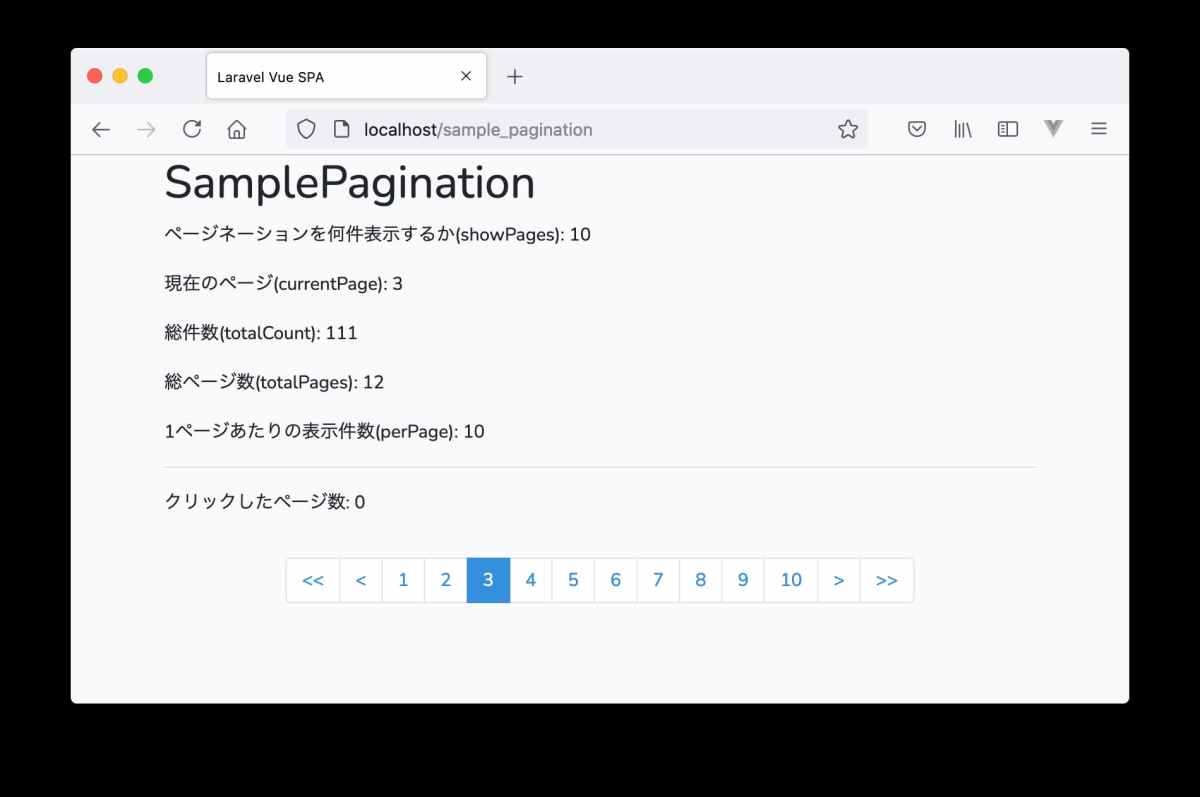
本投稿は、 【Vue.js】ページネーションコンポーネント(ページ遷移ごとにデータを取得するタイプ) | Wood-Roots:blog にて Vue.js 2 で書かれたページネーションのシングルファイルコンポーネント (SFC) を Vue.js 3 で書き直したものです。
元となった 【Vue.js】ページネーションコンポーネント(ページ遷移ごとにデータを取得するタイプ) | Wood-Roots:blog に感謝申し上げます!
また、本投稿は、本ブログの Vue.js 3 で flatpickr をラップした SFCその2 。ページ移動時に発生していたエラーを解消する – oki2a24 の続きとなります。